Gravity Forms ist ein Premium-Plugin, um komplexe Kontaktformulare für WordPress-Webseiten zu erstellen.
Mit Gravity Forms können die Formularfelder standardmäßig vertikal angeordnet werden. Bei schmalen Inhaltsbereichen reicht das meistens aus.
Bei schmalen Formularfeldern und gleichzeitig großer Seitenbreite verschenkt man viel Platz und zwingt den Nutzer zum Scrollen. Dadurch sind bei den Nutzern die Bereitschaft, seine Daten zu hinterlassen. Vor allem bei kleinen Formularen wie Newsletteranmeldungen sollte man Formularfelder horizontal anordnen und somit den ganzen Platz in der Breite nutzen.
Gravity Forms Vorlagen verwenden – CSS Ready Classes
Bereits vor Jahren haben die Gravity Forms Entwickler das Konzept der CSS Ready Classes eingeführt. CSS Ready Classes sind im Prinzip Designvorlagen, die man Formularfeldern zuweisen kann. Eine Übersicht mit Erklärung findet ihr auf dieser Hilfeseite.
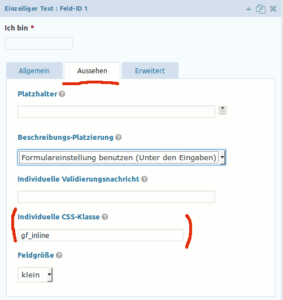
Das ist jetzt wirklich quick and dirty. Einfach unter dem Reiter „Aussehen“ bei „Individuelle CSS-Klasse“ in allen Feldern eures Formulars diese CRC eintragen:
gf_inline
Die Jungs und Mädels von Gravitywiz empfehlen zusätzlich auch noch dem gesamten Formular die Klasse
gf_simple_horizontal
zuzuweisen. Im Normalfall reicht aber schon die gf_inline Klasse aus, um das Formular auf horizontal umzustellen.

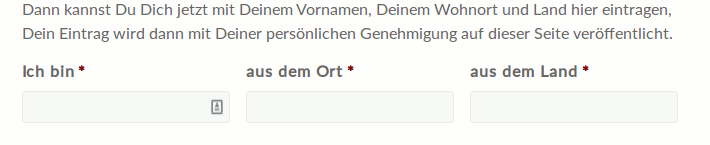
In der Editor-Ansicht ändert sich nichts, aber bereits in der Formularvorschau müsste sich in etwa so ein Ergebnis zeigen:

Was zu beachten ist
Diese CSS Klassen reihen einfach so viele Formularfelder nebeneinander an, wie Platz vorhanden ist. Passen nur zwei Felder in eine Zeile, dann rutscht das 3. Feld eben in die nächste Zeile. Folgen dann allerdings eher schmalere Felder, können auch 3, 4 oder 5 nebeneinander passen. Das sieht unter Umständen etwas nach Kraut und Rüben aus, weshalb ich das nicht für jedes Formular empfehle. Hierbei handelt es sich nämlich nicht um „echte“ Spalten. Echte und immer gleich breite Spalten erzeugt man mit anderen CSS Ready Classes wie z.B. gf_x_third oder gf_x_half.
Damit das funktioniert, darf die Feldbeschreibung auch nicht neben dem Eingabefeld stehen sondern jeweils darüber oder darunter. Es bedarf dann auch noch etwas manueller Anpassung des CSS Codes, um das Ganze auch responsiv gut aussehen zu lassen, aber fürs Erste ist das eine einfach zu händelnde und schnell umgesetzte Problemlösung.
Ein kleines Helferlein – Plugin
Ich habe auch nicht alle CSS Ready Classes für Gravity Forms im Kopf, aber es gibt ein sehr nützliches Add-on Plugin, was einem da hilft: Das GravityWP – CSS Selector Plugin von GravityWP. Es gibt noch ein ähnlich lautendes und arbeitendes von Brad Vincent, was aber seit 5 Jahren nicht mehr aktualisiert wurde.
Das Plugin funktioniert sehr einfach.
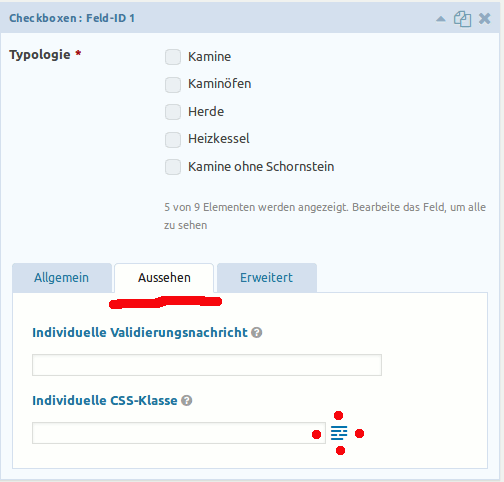
1. Das entsprechende Formularfeld bearbeiten und zum Bereich „Aussehen“ wechseln.

Ihr seht, dass beim Eingabefeld „Individuelle CSS-Klasse“ ein Button hinzugekommen ist. Nach einem Klick auf diesen öffnet sich ein modales Auswahlfenster.
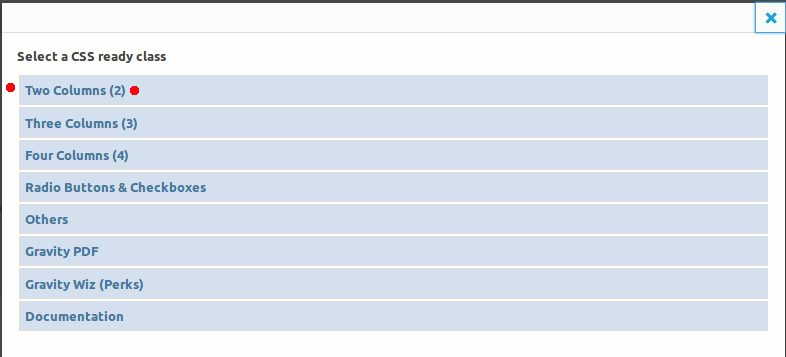
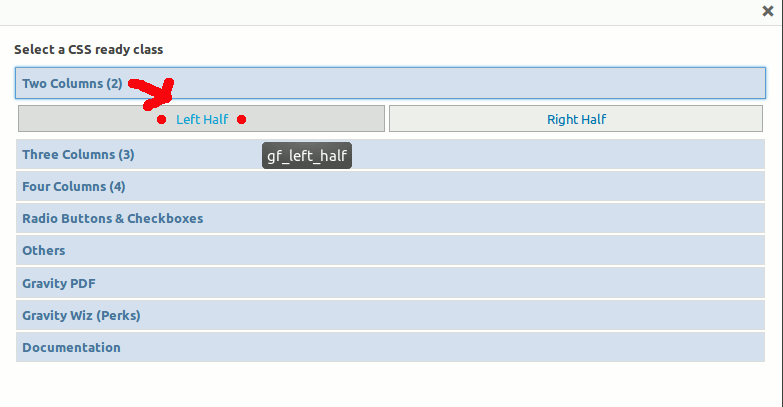
2. Modales Fenster mit Auswahl von CSS Ready Classes Funktionen

Hinter diesen Punkten verbergen sich die einzelnen CSS Ready Classes. Einfach mal die Bereiche aufklappen und durchgehen, welche Schaltflächen sich da auftun.
Für unserer Beispiel entscheiden wir, dass wir 2 Formularfelder nebeneinander anordnen wollen und wählen daher „Two Columns (2)“ (wenn ihr wollt, dürft ihr euch gern in die Übersetzung von WordPress Plugins einbringen).
3. CSS Ready Class auswählen

Unser Feld ist das links angeordnete, also wählen wir „Left Half„. Beim folgenden Formularfeld würden wir dann zwingenderweise „Right Half“ wählen.
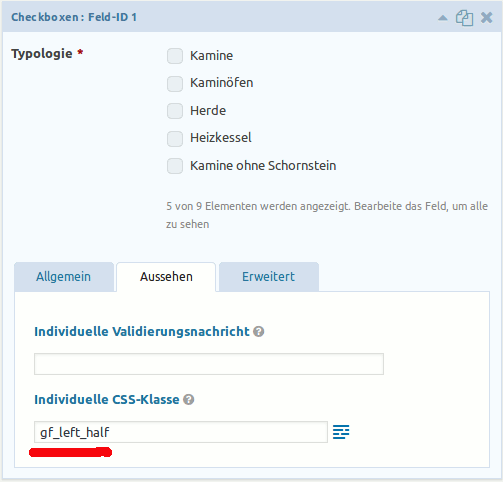
4. Die Einstellung im Formularfeld prüfen
Das Plugin trägt jetzt die gewählte CSS Ready Class in das „Individuelle CSS-Klasse“ Eingabefeld ein. Wie ihr seht, steht da jetzt nicht „Left Half“ sondern die exakte CSS Ready Class Bezeichnung.

Prüft das auf Richtigkeit, dann das gesamte Formular aktualisieren und die Darstellung durch die Vorschau prüfen.

hi, die Verlinkung zu gravity stimmt nicht mehr
Danke für den Hinweis. Ist korrigiert.
Genau was ich gesucht habe. Danke für den Beitrag.
Wir haben so einige Felder mit Gravity erstellt und haben Probleme einzelne Felder horizontal anzusetzen. Woran kann das liegen?
Und wie kann man die Hintergrundfarbe der Felder ändern?
Hallo ich würde gerne in der Checkbox ein leeres Feld also ein ausfüllbares Feld anzeigen lassen – ist das in der checkbox möglich?
Nein, in einem Checkbox-Feld geht das von Haus aus nicht. Aber als schneller Workauround wäre folgendes möglich:
– in der Checkbox eine Option „Anderes“ hinzufügen
– neues Textfeld zum Formular hinzufügen
– beim Textfeld die conditional logic aktivieren und das Textfeld nur anzeigen lassen, wenn beim Checkbox Feld die Option „Anderes“ ausgewählt wurde.
PERFEKT! Tausend Dank!