Falls ihr euch mal gefragt habt, wie man das Menü im Customizr Pro Theme mittig auf die Seite bekommt – hier ist eine/die Lösung.
Ich muss dazu sagen, dass ich das hier am Beispiel der Pro-Version des Customizr Themes durchspiele. Die Power dieses Themes setzt man erst mit der Bezahlversion frei. Aber schon in der kostenlos-Version kann man erahnen, warum dieses Theme so weit verbreitet und oft im Einsatz ist. Hier wurde schon sehr zeitig begonnen, die customize-Funktion von WordPress für die Layouteinstellungen und Themefunktionalitäten zu verwenden. Doch trotz der vielen Optionen und Knöpfe gibt es keine Möglichkeit, das Header-Menü zentriert auszurichten. Da hilft dann nur ein wenig CSS, das ich im WordPress-Supportforum gefunden habe.
.navbar-inner{
padding-right: 5px;
}
.tc-header .nav-collapse{
float: none;
}
.navbar .nav {
width: 100%;
text-align: center;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.nav-collapse .nav > li{
float: none;
display: inline-block;
}
.nav-collapse .nav > li li{
text-align: left;
}
@media (max-width: 979px){
.nav-collapse .nav > li{
display: list-item;
}
}
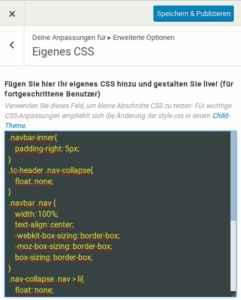
Normalerweise benutze ich in solchen Fällen ein Plugin wie Siteorigin CSS oder Simple Custom CSS, aber Customizr Pro bietet ja unter Design -> Anpassen -> Erweiterte Optionen -> Eigenes CSS eine Möglichkeit an, zusätzlichen CSS Code unterzubringen. Wahlweise könnte man das jetzt auch in die style.css seines Child-Themes packen – sofern man eines einsetzt.
