Wenn ich nur ein WordPress Plugin installieren dürfte, für welches würde ich mich dann entscheiden?
Ich weiß, das ist eine unsinnige Frage. Vor allem, weil es da draußen Blogs mit 50 aktiven Plugins gibt. Durch diese hypothetische Verknappung wird man aber zum Nachdenken gezwungen, mit welchen Mitteln man aus WordPress das Meiste herausholen könnte.
Interessanterweise muss ich dahingehend gar nicht lange überlegen. Meine Wahl fiel schon vor langer Zeit auf das Schweizer Taschenmesser unter den WordPress Plugins: Code Snippets
Und warum das?
Hey, werdet ihr sagen – Caching, Security oder SEO sind doch auch wichtig?! Ja, sind sie. Aber damit decke ich fast immer nur einen Teilbereich in WordPress ab. Außerdem ist WordPress in der grundlegenden Auslieferung so konfiguriert, dass ich eine Webseite betreiben kann, die grundlegenden Ansprüchen durchaus genügt. Etwaige Plugins aus den oben genannten Bereichen verbessern damit nur die ohnehin vorhandene WordPress Funktionalität.

Das Code Snippets Plugin aber verschafft mir Zugang zur zentralen Schnittstelle des WordPress Maschinenraums. Ich kann mit dieser Erweiterung gleichzeitig in viele unterschiedliche Bereiche des Webseitenbetriebes eingreifen. Nur meine Programmiertechnischen Fähigkeiten (und einige technische Restriktionen der WP Architektur) begrenzen die Möglichkeiten dieses Plugins.
Wie funktioniert dieses Plugin?

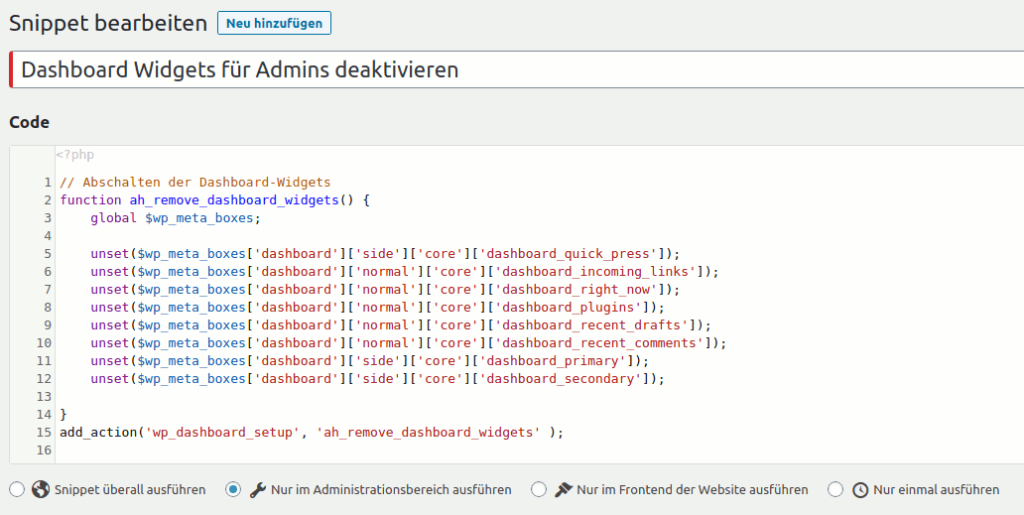
Das Code Snippets Plugin verwaltet PHP oder JavaScript Code Schnipsel (die die Funktionalität der Webseite erweitern) und fügt diese dem WordPress System hinzu, wo diese dann ausgeführt werden. Im Prinzip so, als würde man diesen Programmcode in die functions.php Datei des aktiven Themes eintragen (was der normale Weg für solche Codeschnipsel ist). Hier kommt aber noch eine kleine aber feine Verwaltung der Snippets hinzu, über die ich einstellen kann, welche Snippets gerade aktiv oder inaktiv sind.
Geht das denn nicht auch ohne Plugin?
Berechtigte Frage! Denn natürlich würden diese Schnipsel Programmcode genauso funktionieren, wenn man sie manuell in die functions.php des gerade aktiven Themes eintrüge. Aber: wechsel ich das Theme, ist damit eine andere functions.php aktiv und mein Code nicht mehr wirksam. Update ich das Theme (was ja bei aufgeblasenen Multipurpose Themes hin und wieder vorkommen soll), wird die functions.php überschrieben und mein Code ist wieder weg. In diesem Fall könnte die Verwendung eines Child-Themes Abhilfe schaffen, aber dann muss ich mich wegen vielleicht eines Snippets in die Child-Theme Thematik einlesen und …
Wie man sieht ist es offensichtlich deutlich bequemer, das Code Snippets Plugin zu verwenden, denn der Programmcode wird immer ausgeführt, solange das Plugin aktiviert ist.
Wiederverwertbarkeit

Ihr möchtet dasselbe Code Snippet (weil es sich bspw. bewährt hat) auch auf einer anderen WordPress Webseite einsetzen und wollt nicht alles per Copy-Paste neu anlegen müssen?
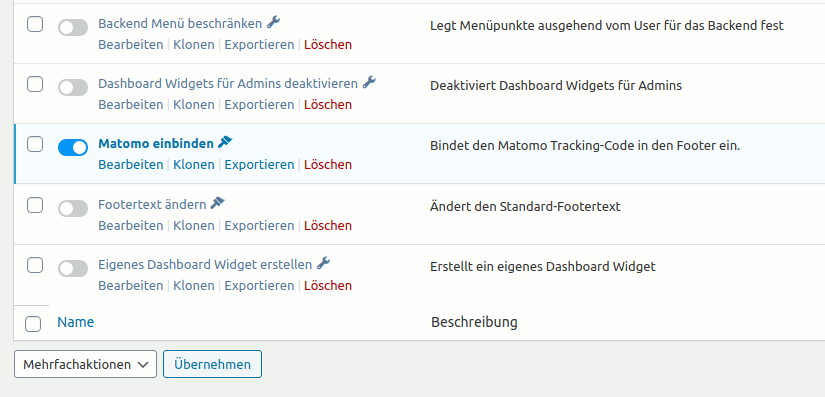
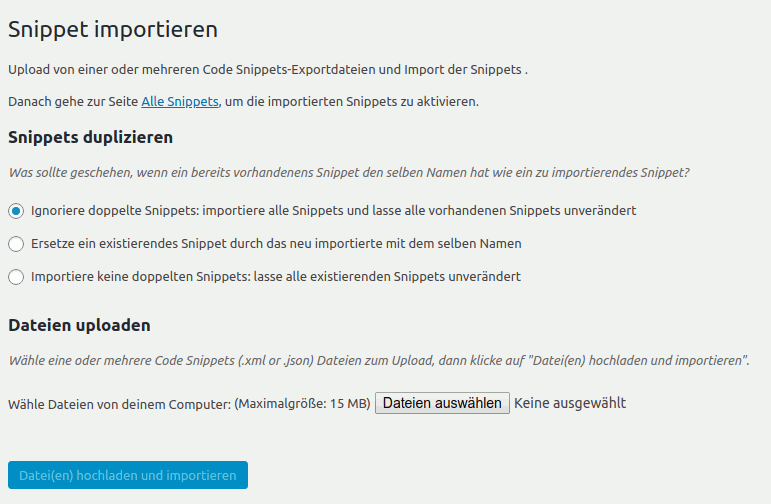
Kein Problem, denn Code Snippets besitzt eine Import-/Export-Routine. Einfach entsprechende Snippets auswählen, exportieren und in die andere WordPress Website importieren und aktivieren. So richtig effizient wirkt sich dieses Feature auf einer Multisite Umgebung mit vielen Subsites aus.
Und wenn ich Mist gebaut habe?
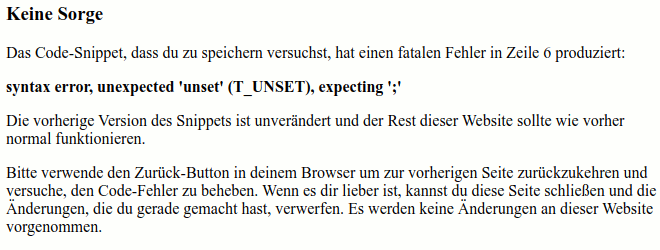
Seit einer gewissen Zeit prüft das Plugin den Code eines Snippets bereits in der Editor-Ansicht auf syntaktische Fehler. Kurz nachdem man das Snippet aktiviert kann man mit dem Zurück-Button des Browsers im Notfall immer noch in die Bearbeitungsansicht zurück wechseln und den Fehler beheben. Selbstverständlich kann das Plugin nur auf Syntaxfehler prüfen (wie etwa einer fehlenden Klammer) und Alarm schlagen. Es kann aber nicht die Auswirkungen eines Snippets beurteilen (zum Beispiel Löschung aller Beiträge). Das heißt, solange die Code-Syntax richtig ist, wird das Snippet ausgeführt – so unsinnig die Funktion auch sein mag.

Sollte so ein „kaputtes“ Snippet einmal doch die in die freie Wildbahn gelangen und die Webseite zerschießen – wobei man dann vielleicht nicht einmal mehr ins Backend gelangt – kann man das Plugin durch Umbenennen des Plugin-Verzeichnisses (mittels FTP-Zugang) auf die harte Tour deaktivieren. Subtiler ist die Variante, sich das Problem-Snippet in der Datenbanktabelle snippets herauszusuchen und den Wert in der Spalte „active“ auf „0“ zu setzen oder in der Spalte „code“ den Fehler zu berichtigen.
Mögliche Anwendungsbereiche für Code Snippets
Die gängigste Methode ist das sich in WordPress Hooks einhängen und dadurch WP eigene Funktionen zu ändern oder selbstgeschriebene Funktionen hinzuzufügen. Im häufigsten Fall werden Skripte oder Meta-Tags in den Header oder Footer geschleust (z.B. Google Search Console Verification durch die Meta-Tag Variante, Schriften wie Google Web Fonts lokal laden, eigene CSS oder JS Dateien laden).
Ich erstelle sehr gern Shortcodes mit dem Plugin, die ich so einfach und modular wie möglich halte, damit ich sie auf vielen verschiedenen Seiten gleichermaßen einsetzen kann.
Eher selten werden Custom Post Types darüber erzeugt, obwohl das hervorragend funktioniert. Die Anwender nutzen dafür aber meistens ein separates Plugin, was eigentlich auch nichts anderes als Code Snippets macht – nur eben klickibunti.
Man kann sich auch in andere Plugins oder das Themes einklinken und dortige Funktionen ändern oder hinzufügen (z.B. Gravity Forms konfigurieren: PLZ und ORT Reihenfolge ändern, Datumswähler konfigurieren etc.).
Premium Themes wie Enfold, Divi oder Avada bieten in ihren Dokus Code-Beispiele an, um Dinge über das Optionsmenü hinaus zu ändern. Diese können wunderbar über Code Snippets hinzugefügt und verwaltet werden.
Das Plugin ist nur so mächtig, wie die Programmierkenntnisse des Anwenders. Es gibt hier keine Oberfläche, wo ich mir alles zusammenklickern kann – ich muss schon wissen, was ich tue bzw. was meine Code Schnipsel bewirken.
Zusammengefasst
Das Code Snippets Plugin ist einfach zu bedienen, ungemein vielseitig, kostenlos und wird aktiv weiterentwickelt. Es erspart einem unter Umständen andere Plugins, die Verwendung eines Child-Themes bzw. die Arbeit direkt in der functions.php. Es ist ideal für Änderungen an WordPress eigenen Funktionen, für das Unterbringen von Skripten im Webseiten-Header und -Footer sowie das Erstellen von Custom Post Types und Shortcodes.
Je umfangreicher und komplexer die damit realisierte Funktionalität ist, desto mehr ist ein eigenständiges Plugin die bessere Wahl.
