Es gibt nicht viele kostenlose WordPress Themes, die für Landingpages eingesetzt werden können.
Eines der wenigen Themes, auf die man immer wieder trifft, ist das Responsive Theme von (den) CyberChimps.
Features des Responsive Themes
Als ein kostenloses, freies Theme hat Responsive allerhand zu bieten:
- 9 Seitentemplates
- 11 Widget Bereiche
- 6 Template Layouts
- 4 Menu Positionen
- eigenes Logo
- Social media Links
- WooCommerce kompatibel
- Mehrsprachigkeit (über WPML)
- Retina-fähig
Dazu kommen 3 optionale Add-ons, die vom Entwickler empfohlen werden und die Funktionalität des Themes teilweise erweitern. Sie sind standardmäßig nicht aktiv und können unter Activate Add-ons in den Theme-Einstellungen aktiviert werden.
Einen tatsächlichen Nutzen sehe ich bei den Responsive Tools, worunter sich eine Rubrik verbirgt, über die man seine Webseite bei Google, Bing und Yahoo in deren Webmaster Tools authentifizieren kann. Nach Aktivierung in den Theme-Einstellungen als Webmaster-Tools zu finden.
Landingpage Elemente
Schauen wir uns mal kurz an, was Responsive auf der Startseite anbietet, wenn man es in den Standardeinstellungen belässt.

Ihr habt eine auffällige Überschrift (1), dazu eine Unterschlagzeile (2), in der ihr wahlweise die Überschrift präzisieren/ergänzen oder einen Slogan unterbringen könnt.
Im Textbereich (3) könnt ihr mit wenigen Sätzen erläutern, worum es bei diesem Angebot geht und warum die Besucher es nutzen sollten.
Eine sinnvolle Ergänzung ist der daneben gesetzte Bereich (4), der für eine Graphik oder eingebettetes Video vorgesehen ist. Untersuchungen zufolge, soll die Klickbereitschaft der Nutzer höher sein, wenn man den Motivationstext mit einem optischen Element koppelt.
Dann endlich haben wir den rechteckigen Call-to-Action Button, der in der kostenlosen Theme Variante in blaub gehalten ist. Es gibt nur einen Standard-CTA-Button (eben Landingpage), aber mit ein bisschen tricksen und friemeln könnte man auch mehrere Buttons einsetzen.
Pro forma sind auch 3 Standard-Widget-Bereiche aktiv, die z.B. für eine Portfolio-Übersicht oder Zusatzinfos genutzt werden können. Optional können aber auch noch Kolophon-Widgets und sogar Footer-Widgets angezeigt werden. Man sollte es aber bei einer Landingpage nicht übertreiben.
Theme-Einstellungen im Backend
Die Theme-Einstellungen wie Hintergrundfarbe, Hintergrundgrafik oder Headergrafik können über die customize Funktion im Desginbereich des Backends getätigt werden. Hier werden auch die ganzen Widgets befüllt.

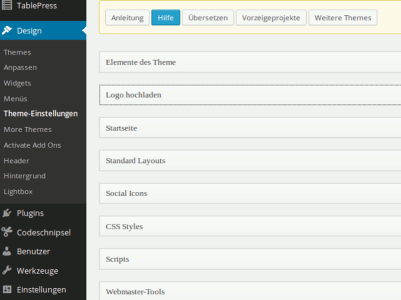
Bei den Theme-Einstellungen hat man Zugriff auf die Ausgestaltung der Startseiten-Elemente und ihre Darstellung:
- Elemente des Theme
- Logo hochladen
- Startseite
- Standard Layouts
- social Icons
- CSS Styles
- Scripts
- (Webmaster-Tools)
Unter Elemente des Themes verbergen sich Optionen wie das Deaktivieren einer breadcrumb-Navigation, Deaktivieren des CTA-Knopfes (:o)) oder auch die Ausgabe von minified CSS.
Logo hochladen erklärt sich von selbst.
Die Optionen unter Startseite sind die wichtigsten Angaben, die hier gemacht werden können. Alle weiter oben erläuterten Elemente werden hier konfiguriert. Leider ist das Call-to-Action Element mit diesem verlinkten Button etwas phantasielos geraten. Dem einfachen Anwender bleibt hier nichts weiter übrig, als auf eine weitere Seite zu verlinken, auf der dann z.B. ein Formular oder ähnliches platziert ist. Meiner Meinung nach ist das ein Klick zuviel. Zwar empfiehlt es sich nicht, diese Startseite mit einem riesigen Formular zu überfrachten, aber eine Newsletteranmeldung benötigt nur ein Eingabefeld für die Email-Adresse und einen Bestätigungslink. Ein Like-Button für Facebook kommt sogar nur mit einem Element aus.
Dahingehend könnte man die Auswahl beim CTA etwas erweitern. Vielleicht ist das ja sogar in der pro-Variante des Themes enthalten, aber hier vermisst man es schon.
Die Standard Layouts definieren, welches Seitentemplate eine angelegte Seite oder Beitrag erhalten sollen. Die Auswahl beschränkt sich auf die Frage Sidebar ja oder nein und wo angeordnet bzw. welche Breitenaufteilung Sidebar/Inhalt. Das kann man später im Bearbeitunsmodus der jeweiligen Seite/Beitrag aber noch individuell festlegen.
Im Bereich social Icons werden nur die URLs für den jeweiligen Medienkanal eingetragen, den Rest übernimmt Responsive.
Zusätzliche CSS Angaben werden bei CSS Styles eingetragen. Man kann dadurch Responsive noch ganz schön abwandeln, ohne gleich ein Child-Theme einsetzen zu müssen – zumindest, was die Optik betrifft.
Bei den Scripts gibt man an, was zusätzlich in den Header oder Footer geladen werden soll.
Die Webmaster-Tools werden nur angezeigt, wenn man zuvor das entsprechende Add-on Plugin aktiviert hat. Dann kann man seine Bestätigungscodes für Google, Bing und Yahoo eingeben und die Webseite in deren Webmaster Tools analysieren und überwachen.
Wer für diesen Zweck ohnehin schon ein Plugin einsetzt, benötigt diese Funktion nicht. Zumal die Authentifizierung weg ist, wenn das Theme gewechselt wird.
Fazit
Insgesamt kann man mit dem Responsive Theme sehr schnell eine ansprechende Landinpage gestalten und publizieren. Für ein kostenfreies Theme sind dabei erstaunliche viele und einfach zu bedienende Funktionen enthalten. Allerdings ist die Layoutstruktur relativ starr vordefiniert, weshalb sich ein Großteil der mit Responsive erstellten Landingpages stark ähnelt. Um sich optisch von der Konkurrenz abzuheben ist dann wieder einiges an Arbeit zu investieren oder man schwenkt auf ein Premium Theme oder Dienst um.
