In den letzten Wochen und Monaten gingen wohl zuviele Beschwerden über das beliebte und kostenfreie Contact Form 7 ein. Besonders beim Mailversand häuften sich die „geht nicht“ Meldungen.
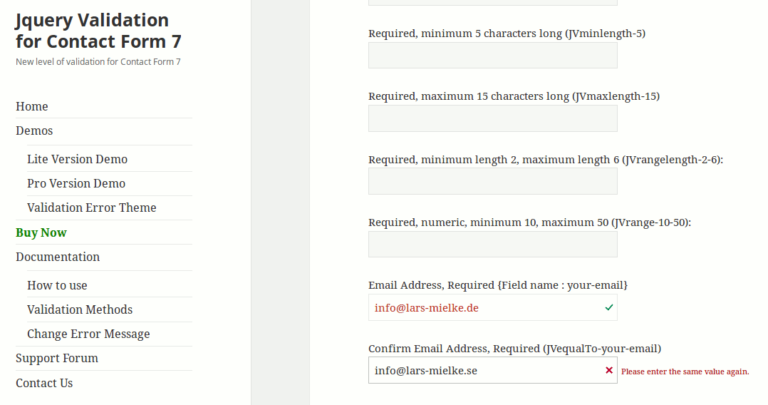
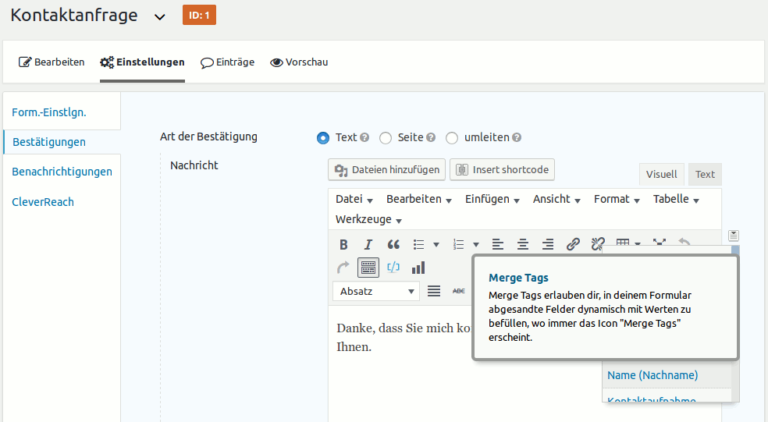
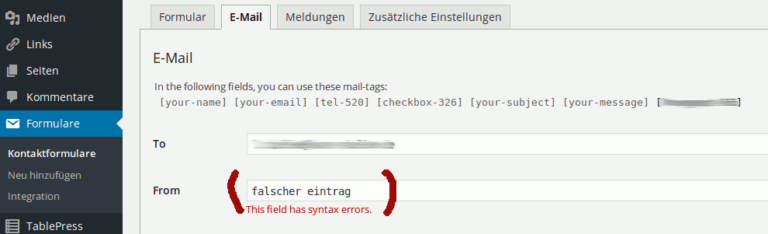
Nun hat der Entwickler reagiert und dem Plugin in der neuesten Version 4.4 einen Einstellungs-Validator spendiert.