Schriften live auf Webseiten testen – mit der Google Chrome Erweiterung und dem Google Font Directory ist das möglich.
Wie würde diese Webseite aussehen, wenn ich diese oder jene Schrift einsetzen würde?
Diese Frage stellen sich Webdesigner recht häufig. Beim Ansurfen vieler Webseiten denke ich oft, „Mensch, diese Webseite könnte viel besser aussehen, wenn an dieser Stelle der Text in Verdana und fett formatiert wäre“. Auf die Schnelle schauen, geht leider nicht. Den Firefox starten, Firebug aufrufen, Element im DOM suchen, Bearbeitungsmodus einstellen, Fontangaben im Stylesheet ändern … Das ist mir oft zu umständlich.
Für den Google Chrome Browser habe ich eine kleine und recht nützliche Erweiterung gefunden, mit der das schneller geht.
Die Erweiterung erlaubt es zumindest, die gerade aufgerufene Webseite live in einer Schrift aus dem Google Web Font Verzeichnis darzustellen.
Google Font Previewer im Google Web Store
Wie funktioniert das?
- Erweiterung installieren und in der Menüleiste findet Ihr so ein Icon, das wie ein Stück Käse aussieht.
- Webseite der Wahl aufrufen
- Klick auf das Käse-Icon und im Formular die gewünschten Schrifteinstellungen wählen
- Die Seite aktualisiert sich in ein paar Augenblicken von selbst. Wenn nicht, auf „click here“ am Ende des Formulars gehen
- Seite mit den geänderten Schrifteinstellungen ansehen
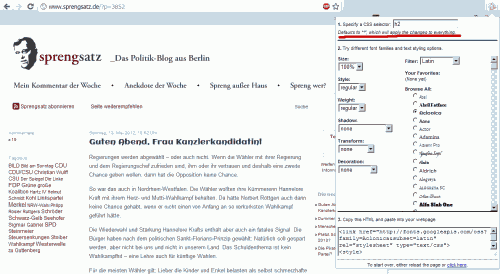
Ich habe das einmal exemplarisch am Artikel Guten Abend, Frau Kanzlerkandidatin! vom Sprengsatz durchexerziert.
Wie man auf dem ersten Screenshot sieht, herrscht in Michael Sprengs Blog ein ausgewogenes Design mit einem klaren Schriftbild vor. Im Body wird eine Arial mit 13 Pixel und in der Überschrift eine Arial , fett mit 18 Pixeln verwendet.

Dann habe ich mittels des Google Font Previewers allen Elementen den Aclonica Font zugewiesen. Das hatte jetzt keinen bestimmten Grund, ich brauchte nur eine Schrift, die sich von der Arial genügend abhebt.
Wie man am Formular der Erweiterung sehen kann, lassen sich so einige Font-Eigenschaften wie regular/bold/italic oder auch uppercase/lowercase einstellen. Leider keine Größenwerte in Pixel, Punkte, em oder was auch immer. Schade, ein echter Minuspunkt.
Das Ganze sieht dann wie folgt aus:

Nun möchte man nicht immer gleich die gesamte Webseite in einer Schrift sehen, sondern vielleicht nur ausgewählte Elemente. Das funktioniert im Google Font Previewer zumindest für einen CSS-Selektor. Im entsprechenden Formularfeld (ganz oben) den gewünschten CSS-Selektor – den man allein herausfinden muss – eintragen, die Schrifteinstellungen vornehmen und warten.
In meinem Beispiel habe ich die Überschrift auf Aclonica geändert und den Rest so belassen.

Insgesamt eine schöne Erweiterung für den Chrome Browser, die es Webdesignern ermöglicht, einem Kunden ganz schnell vorzuführen, wie diese oder jene Schrift zur optischen Verbesserung der Webseite beitragen kann.
Dass sich die Erweiterung nur auf die Google Web Fonts beschränkt, sehe ich nur teilweise als Nachteil an. Oftmals genügt es, allein durch den schnellen Vergleich mit einer anderen Schrift ein Umdenken zu bewirken. Ob das dann exakt die Schrifttype ist, die später einmal integriert wird, spielt nicht so sehr die Rolle. Zudem wird das Google Web Font Verzeichnis ständig um neue Schriften erweitert, so dass den Typographen dort bereits eine recht große Sammlung zur Verfügung steht.
