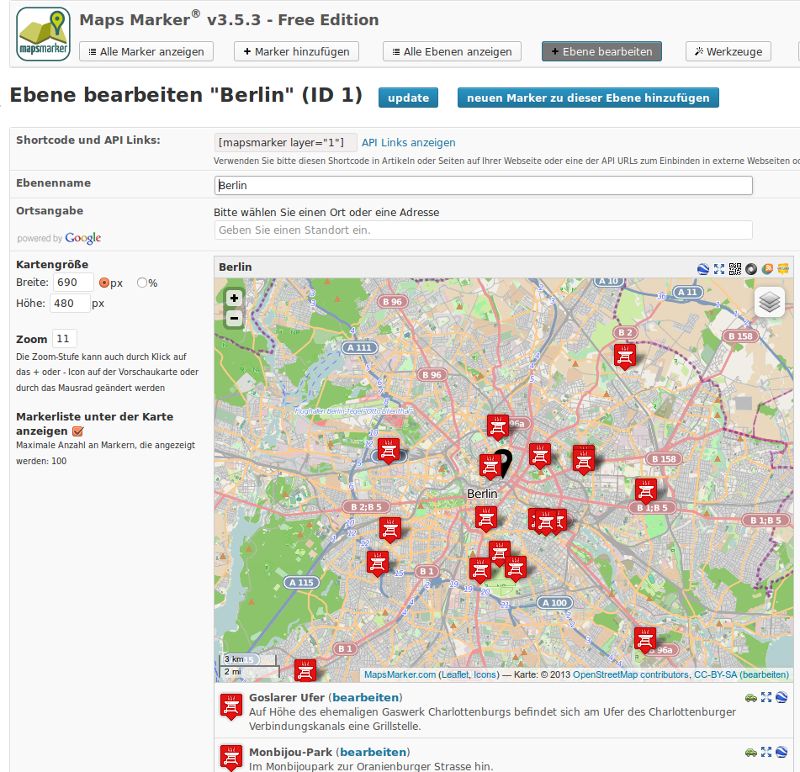
Viele Webseitenbetreiber nutzen mittlerweile das Leaflet Maps Marker Plugin zur Anzeige von Karten in WordPress. Das Plugin setzt auf die frei verfügbaren Kartendaten des openstreetmap Projektes.
Wenn ihr mit der Zeit eine gehörige Anzahl von Layern und Markern angelegt habt und diese jetzt auch auf anderen WordPress-Installationen nutzen wollt, steht ihr vor einem Problem. Das Plugin bietet in der freien Version bis jetzt keine Möglichkeit des Ex- und Imports von angelegten Karten und Kartenobjekten.
Ich gebe euch aber einen Tip, wie ihr trotzdem die Leaflet Layer und Marker von einer WordPress auf eine andere verschieben könnt.

Ihr arbeitet entweder in der Datenbankverwaltungsoberfläche phpmyadmin eures Webhosters oder ihr installiert euch gleich eines der genialsten Plugins zur Arbeit in WordPress: Adminer.
Adminer stammt von Frank Bültge und erlaubt das Verwalten der Datenbank aus dem WordPress-Backend heraus.
Leaflet Maps Marker aus einer WordPress-Single-Installation exportieren

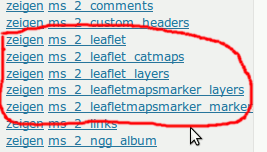
Leaflet speichert seine Daten in eigenen Tabellen namens xyz_leafletmapsmarker_layers und xyz_leafletmapsmarker_layers (yxz steht hier stellvertretend für das Tabellenpräfix eurer Installation). Je nach Konfiguration können es auch weitere zusätzliche Tabellen sein. Diese speichert ihr alle als SQL-Exportdateien ab und meldet Euch danach auf der WordPress-Seite an, wo ihr die Kartendaten wieder importieren wollt. Wichtig ist, das Leaflet Plugin noch nicht zu installieren bzw. aktivieren. Es legt dann nämlich schon seine eigene Tabellen an, die ihr dann erst einmal wieder löschen müsstet.
Über die Adminer-Oberfläche (Adminer installiert ihr natürlich auch auf dieser Seite) importiert ihr die Tabellen aus dem SQL-Dumpfile. Eventuell müsst ihr die Tabellen noch hinsichtlich des Präfixes umbenennen. Dann aktiviert ihr das Leaflet Plugin und alle Marker und Layer müssten jetzt sichtbar sein.
Leaflet Maps Marker in einer WordPress-Multisite-Installation exportieren

Innerhalb einer WordPress-Multisite ist ein Verschieben bzw. Duplizieren der Leaflet Kartendaten noch etwas einfacher, wenn man die Struktur und Wirkungsweise von WP Multisites versteht.
Ihr müsst nur verstehen, dass die verschiedenen Subblogs einer Multisite alle in einer Datenbank liegen und sich nur durch eine Blog-ID in den Tabellennamen unterscheiden. Die Blog-ID findet ihr nur über die Netzwerk-Verwaltungsoberfläche der Multisite heraus. Lasst euch die Blogs der WP auflisten und wenn ihr mit der Maus über den Blognamen oder den Bearbeiten-Link fahrt, seht ihr die Blog-ID durch den Link in der Adressleiste des Browsers.
Die Blog-ID’s der betreffenden Blogs merken. Dann wieder in die Adminer-Oberfläche gehen und dort prüfen, ob bereits Leaflet-Tabellen in der Ziel-Installation vorhanden sind. Diese sind zu löschen. Dann die zu exportierenden Leaflet-Tabellen des Ausgangsblogs kopieren und die Tabellennamen anpassen. Das copy_ des Kopiervorganges aus dem Namen löschen und die richtige Blog-ID einsetzen.
Wenn ihr jetzt das Leaflet Plugin im Zielblog aufruft, müssten die ganzen Marker und Layer aus dem Export-Blog vorhanden sein.
Die in diesem Artikel verwendeten Beispieldaten stammen aus dem Artikel Öffentliche Grillplätze in Berlin.
