Google Webfonts sind eine tolle Sache. Mittlerweile ist das Archiv an frei verfügbaren Schriften ganz schön angewachsen und bietet Fonts für fast jeden Anwendungsbereich. Allerdings möchte man nicht immer nur darauf beschränkt sein, diese Schriften in seiner Webseite einbinden zu müssen. Hin und wieder soll ein Schriftzug als Logo in derselben Schrifttype erstellt werden usw. usf. Da möchte man gerne diese Schrift auch in seine Graphik- oder Bildbearbeitungsprogramn nutzen. Oder in einem LibreOffice Dokument damit schreiben.
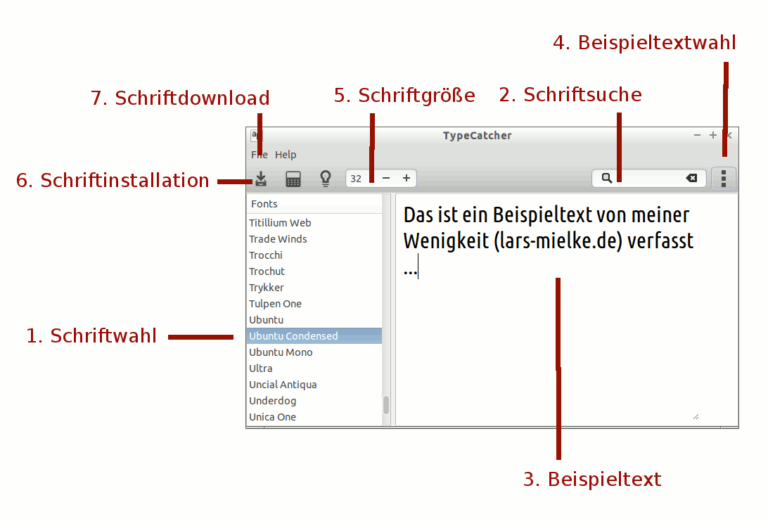
Typecatcher von Andrew Starr-Bochicchio ist ein Programm, mit dem das unter Ubuntu geht.