Was wären Webseiten ohne die vielen bunten social media buttons, die zum Liken, Plussen, Teilen, Tweeten und was weiß ich alles animieren sollen?
Wahrscheinlich deutlich aufgeräumter und performanter …
Aber Ernst beiseite, ich zeige euch hier, wie ihr social media share buttons mit dem Shariff Wrapper Plugin auf euren WordPress Webseiten einbaut.
Die Shariff Bibliothek ist eine Entwicklung des Heise Verlages und ersetzt das 2-Click Media Buttons Plugin von H.-Peter Pfeuffer. Vielleicht erinnert ihr euch? Weil alles mit social media in Sachen Datenschutz so böse ist, musste man bei diesem Plugin erstmal einen Button betätigen, um dann nochmal einen Klick zu machen, um dann endlich zu Teilen oder zu Liken. Sonst lief irgendeine Datenschutzbehörde Amok. Wahnsinnig umständlich, was aber nicht die Schuld des Entwicklers war.
Das Shariff Plugin befreit eure Nutzer vom lästigen Klick zuviel, indem es keine API von irgendeinem Service lädt und somit auch keine Möglichkeit des Ausschnüffelns von FB oder Googleplus zulässt. Dafür kann man aber auch nur noch Inhalte teilen und nicht mehr liken.

Seit der Veröffentlichung von Shariff haben sich einige Leute daran gemacht, um diese Lösung in ein WordPress Plugin zu gießen. Ich bin durch ein Kundenprojekt beim Shariff Wrapper gelandet. Es ist für meine Zwecke völlig ausreichend und aufgrund seines Datenschutzrechtlichen Ansatzes sowie seiner Flexibilität mittels Shortcode durchaus einen Blickt wert.
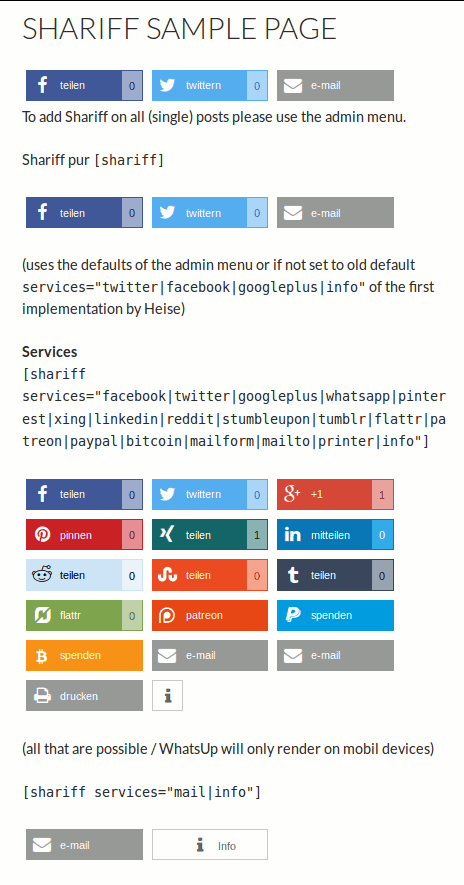
Auf einer Demoseite führt der Entwickler die verschiedenen Einbindemöglichkeiten und Darstellungsoptionen an.
Das Plugin offeriert dem Anwender 5 Tabs auf seiner Einstellungsseite:
- Basis
- Design
- Erweitert
- Mail Form
- Hilfe
Basis und Design wird man am meisten benötigen, da hier die Grundeinstellungen für den Betrieb der Buttons gesetzt werden. Bei der automatischen Anzeige kann man einstellen, ob die Buttons vor oder nach den Artikeln bzw. Seiten angezeigt werden sollen. Die freie Positionierung im Artikel ist über einen Shorttag möglich, im Theme selbst kann man die Buttons mittels eines Shortcodes einbauen. Alle Attribute, die man auf der optionspage auswählen kann, sind auch bei den Shortcodes vorhanden und können dort gesetzt werden.
