Heute stelle ich mit Editor Block Outline ein nützliches und kostenloses Plugin vor, mit dem man effizienter im WordPress-Editor Gutenberg arbeitet.
Wer mit Gutenberg arbeitet kennt das: man erzeugt eine komplexe und verschachtelte Struktur an Blöcken – und ist irgendwann total lost bzw. hat die Übersicht verloren. Welcher Container beinhaltet denn jetzt welche Blöcke? Es ist auch nie so richtig ersichtlich, in welchem Container ich mich gerade befinde oder wohin ich klicken muss, um den richtigen Block zu editieren.

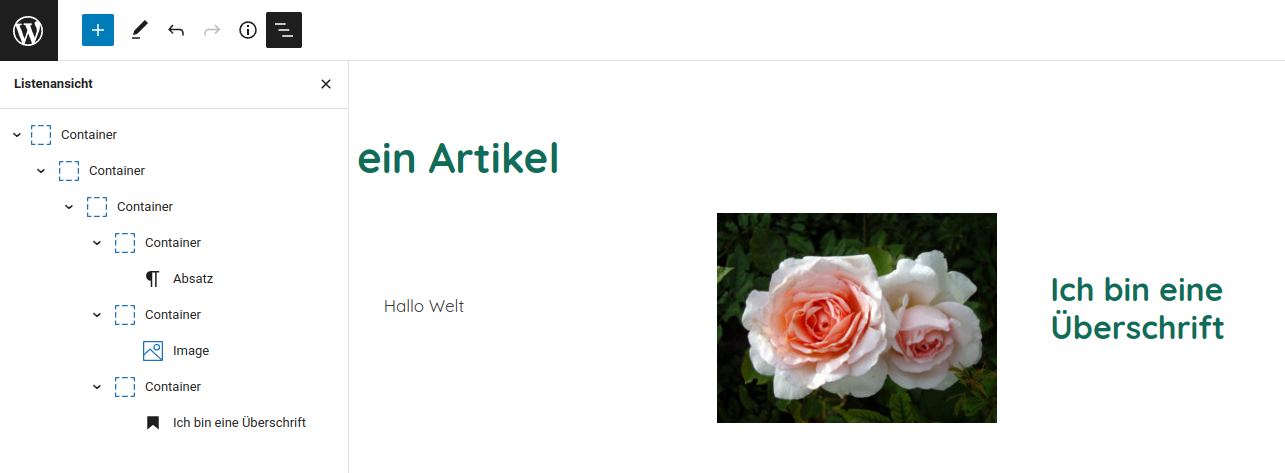
Ich weiß, was ihr jetzt sagen werdet: es gibt doch mittlerweile die Block-Listenansicht, die man auf der linken Seite einblenden kann. Ja, die gibt es. Auch da hat es lange gedauert, bis die Gutenberg-Entwickler ein Einsehen mit uns Versuchskaninchen hatten und diese sinnvolle Feature hinzugefügt haben. Zu erwähnen ist, dass es vorher schon das 3rd party Plugin Block Navigation gab, das diese Lücke füllte und das ich immer noch als handlicher empfinde.

Und auch wenn ich dank der Block-Listenansicht einen Überblick über die verwendeten Blöcke und ihre hierarchische Anordnung habe – das wahre vom Ei ist das noch nicht. Ich habe ein Problem damit, mir diese Baumstruktur ins die zweidimensionale Ebene zu übersetzen. Mir fehlt eine Draufsicht-Entsprechung im eigentlichen Bearbeitungsfeld.
Ich behelfe mir meistens damit, dass ich Container und Blöcke mit möglichst auffälligen Hintergrundfarben einfärbe und überall margins und padding setze (auch wenn es gar nicht nötig ist). Aber das muss auch einfacher gehen, zumal man dann wieder die Arbeit hat, alle Anpassungen rückgängig zu machen.

Wenn im Gutenberg Editor alle Blöcke automatisch eine farbige Umrandung und etwas Abstand vom nächsten Block hätten, dann ließen sich Hierarchien und Anordnungen viel besser erkennen.
Und genau das macht Editor Block Outline.
Dieses Plugin umrandet alle Blöcke, die man im Bearbeitungsmodus auf einer Seite oder Artikel platziert. Man kann sowohl die Farbe, als auch die Linie (durchgezogen, gestrichelt, gepunktet) und den inneren Abstand der Linie zum Block definieren. Zusätzlich gibt es die Einstellungsmöglichkeiten, wann und wie die Umrandungen (immer, nur beim Hovern oder gar nicht) und ob der Blocktyp (Absatz, Überschrift, Spalte …) oder auch die CSS-Klassen angezeigt angezeigt werden sollen. Die Anzeige des Klassenbezeichners ist nicht zu empfehlen. Der heutzutage erzeugte HTML-Code in diesen Editoren ist so verschachtelt – da kommen ewig lange Namen und Pfade bei heraus. Der Platz ist in dieser Art der Visualisierung nicht vorhanden. Durch die Überlappung und Verdrängung ist das wieder unübersichtlich und damit kontraproduktiv.

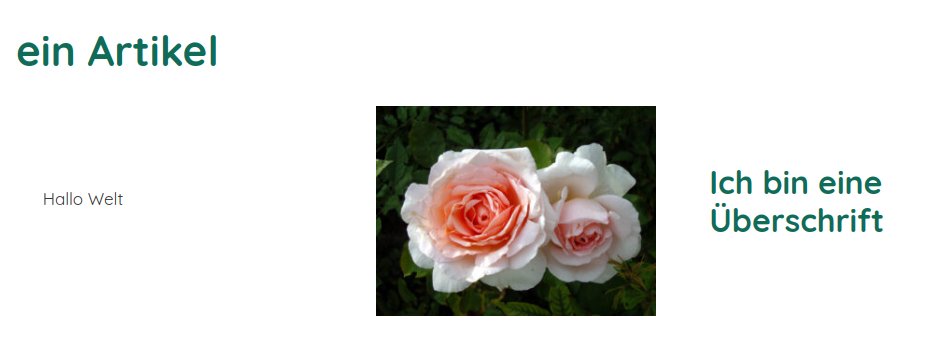
Der Übersichtlichkeit halber habe ich in meinem Beispiel einen Container weggelassen, aber es gibt dennoch eine kleine Unstimmigkeit. Aber vielleicht ist es auch ein Feature und kein Bug: der äußere Rahmen ist entweder zuviel oder kennzeichnet den HTML-Body. Sonst stimmt alles. Wir haben auf der untersten Ebene unsere 3 Core Blocks (paragraph, image und heading), die jeder von einem Generateblocks Container eingerahmt sind.
Man könnte die Bezeichnungen der Blocktypen auch erst mittels Mouse over einblenden lassen (das floatet dann), aber ich persönlich finde es so übersichtlicher.
Der große Vorteil beim Editor Block Outline Plugin besteht darin, dass es kein integraler Bestandteil von Gutenberg ist. Die Seitenstruktur und Inhalte sind völlig unabhängig von diesem Plugin. Arbeitet man gerade nicht an einem post oder einer page, kann man es einfach wieder deaktivieren. Solange bis es wieder benötigt wird.
Wie lange müssen WordPress-Nutzer dieses Mal warten, bis diese grundlegende Funktionalität in den Gutenberg Core übernommen wird?
Und falls das je geschieht, hätte ich schon jetzt einen feature-request: es wäre äußerst hilfreich, wenn über den Namen hinaus zusätzliche Block-Infos in einem eigenen Bereich angezeigt werden. Das können grundlegende Eigenschaften des jeweiligen Block sein: Abmessungen (bei Containern) und Abstände, Positionierung, Anzeige etc.
Aber bis dahin solltet ihr mal einen Blick auf Editor Block Outline werfen. Ich finde, es handelt sich um einen nützlichen Aufsatz für den WordPress eigenen Editor. Man kann wieder ein Stück effizienter mit Gutenberg arbeiten.
Meine Sorge ist nur, dass das zwar ein brauchbares Plugin ist – aber den Programmierern die Zeit und Muße fehlt, es aktuell zu halten.
