Mit Adobe Kuler dreht ihr am Rad. Am Farbrand.
Das ist ein kostenloses Online-Tool, mit dem ihr Farbkombinationen zusammenstellen und für eure Webseiten als Farbkonzept einsetzen könnt.
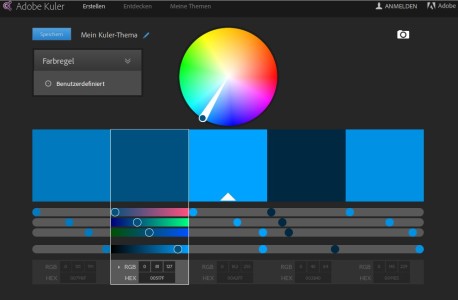
Farbpalette zusammenstellen
Adobe Kuler gibt es schon ein paar Jahre. Während dieser Zeit hat sich der Dienst nicht groß verändert. Gottseidank. Er ist so einfach und sinnvoll geblieben, wie er schon immer war.
Man legt eine Farbregel fest:
- Ähnlich
- Monochromatisch
- Triade
- Komplementär
- Zusammengesetzt
- Schattierungen
- Benutzerdefiniert
und beginnt sich seine Farbpalette auf die eigenen Bedürfnisse hin abzustimmen.

So eine Palette besteht aus 5 Farben (im Webgeschäft mehr als ausreichend), die miteinander in Relation stehen. Dabei wird intuitiv nur an Schiebereglern und Farbrädern gedreht. Den Rest übernimmt Adobe Kuler. Die Werte der Farben liegen dann in folgenden Schemata vor:
- CMYK
- RGB
- LAB
- HSB
- HEX
Wenn man bei Adobe angemeldet ist, kann man die einzelnen Kuler-Themen auch in der Adobe-Cloud abspeichern.
Farbpalette aus einer Graphik ermitteln

Etwas versteckt ist die interessante Funktion, sich die Farbpalette eines gegebenen Bildes zu extrahieren. Zum Beispiel können Webdesigner Screenshots von bereits existierenden Webseiten machen, bei Adobe Kuler hochladen (Kamera-Symbol rechts oben „Aus Bild erstellen“) und zwischen sogenannten „Farbstimmungen“ wählen:
- Bunt
- Hell
- Gedeckt
- Stark
- Dunkel
- Benutzerdefiniert
Fazit
Webdesigner, Graphiker und andere Gestalter in der online-Branche kennen dieses Tool natürlich. Alle anderen sollten zumindest mal einen Blick drauf werfen. Adobe Kuler ersetzt zwar nicht das Wissen um Farben, Farbkreise und Farbenpsychologie – aber kann so manche scheussliche Designsünde abmildern.
