Angenommen die Ausgangslage ist wie folgt: Euer WordPress läuft mit dem Premium-Theme Enfold, aber ihr habt euch noch nicht für ein eigenes Logo entschieden. In diesem Fall zeigt Enfold immer das Standard-Logo an. Falls das nicht so sein soll, präsentiere ich hier zwei Lösungen. Mit diesen Methoden blendet ihr das default-Logo bei Enfold im Browser aus.

Das Enfold Standard-Logo ausblenden – quick and dirty
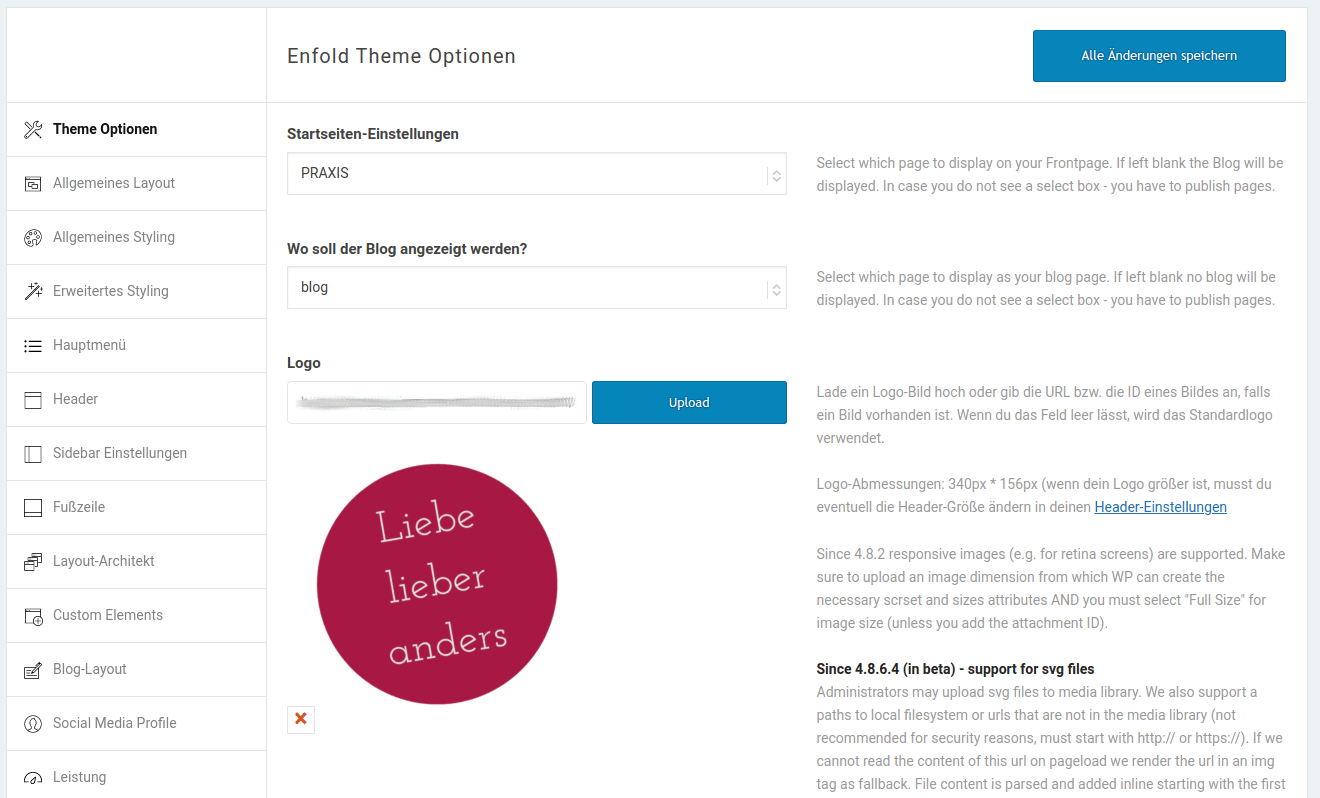
In die Enfold Options wechseln. Bereich Allgemeines Styling. Dort gibt es eine Box, die mit Quick CSS betitelt ist. Dort diese zwei Zeilen Code eintragen:
.logo {
display: none !important;
}
.responsive .logo img {
display: none !important;
}Wie man am Code unschwer erkennen kann, wird hier der Logo-Container per CSS hart ausgeblendet. Nicht schön, aber es wirkt. Dies müsste auch über den gewöhnlichen Customizer -> zusätzliches CSS klappen, den ihr unter Design im WordPress-Backend findet.
Diese Methode hat allerdings einen großen Nachteil: dadurch dass der gesamte Logo-Container ausgeblendet wird, betrifft das auch ein von euch eingestelltes Logo. Dran denken, wenn ihr irgendwann ein eigenes Logo einbaut, aber dies nicht zu sehen ist.
Das Enfold Standard-Logo mittels Snippet ausblenden
Weitaus eleganter ist die nächste Möglichkeit über ein Code Snippet. Diesen Code in der functions.php Datei des Enfold-Themes platzieren:
add_filter('avf_logo_final_output', 'avia_remove_default_logo', 10, 6);
function avia_remove_default_logo($logo, $use_image, $headline_type, $sub, $alt, $link)
{
if( ! avia_get_option('logo') )
{
return '';
}
return $logo;
}Hier wird das Enfold Standard-Logo nur dann ausgeblendet, solange kein eigenes Logo festlegt ist. Wird eine eigene Logo-Bilddatei in der entsprechenden Einstellung hochgeladen, wird dieses dann auch dargestellt.
Alle Änderungen an der functions.php Datei haben einen Nachteil: diese Modifikationen sind verloren, sobald das Theme ein Update erhält. Es gibt zwei Möglichkeiten, das zu verhindern:
Möglichkeit 1 ist die Verwendung eines Childthemes. Auch für ein Enfold gibt es Childthemes.
Möglichkeit 2 läuft über ein WordPress Plugin wie Code Snippets.
Auch wenn „schnell und schmutzig“ die einfachere Lösung zu sein scheint – ich würde immer zur Code-Lösung greifen. Diese ist nachhaltiger und ihr lernt dadurch, die WordPress im Inneren funktioniert und könnt das auf andere Situationen übertragen.
