Was ist Gravity Forms und warum sollte man es verwenden?
Gravity Forms zählt seit seinem Erscheinen am Markt zu den beliebtesten und bekanntesten Formular-Plugins für WordPress. GF wird von vielen Webseitenbetreibern für die Erstellung von Formularen, Umfragen und Quizzen verwendet. Durch die benutzerfreundliche Oberfläche lassen sich schnell und einfach Formulare erstellen. Umfangreiche Programmierkenntnisse werden nicht benötigt.
Um sich gegen die gut aufgestellte Konkurrenz zu behaupten, hat Gravity Forms kontinuierlich Updates und Verbesserungen erfahren. Der Funktionsumfang und die Anwendungsfälle wuchsen beständig. Somit lassen sich im Jahr 2023 weit mehr als nur ein Formulardaten versenden. Neben klassischen Kontaktformularen habe ich auch schon Bestellformulare, Benutzerregistrierungen, Anfragen oder auch Beitragserstellungen umgesetzt.
Das Gravity Forms 2.7 Update – mehr als nur Bugfixes
In diesem Artikel gebe ich einen Überblick, welche neuen Funktionen die Gravity Forms Version 2.7 mit sich bringt und in welchen Fällen Anwendern damit geholfen wird.
Verbesserte Spam-Abwehr durch dynamisches Honeypot-Feld
Das Honeypot-Feld in Gravity Forms ist eine versteckte Option, die Spam-Bots davon abhalten soll, das Formular auszufüllen. Für menschliche Benutzer unsichtbar sollen Bots versuchen, das Formular auszufüllen. Geschieht das, wird der Formulareintrag als Spam erkannt und entsprechend behandelt. Im Vergleich zu Captcha Lösungen ist ein Honeypot-Feld effektiv und unauffälliger für die Benutzererfahrung, zumal das recaptcha von Google (sozusagen das Paradepferd dieser Disziplin) datenschutzrechtlich eine Hürde darstellt.
Die Honeypot-Lösung von Gravity Forms funktionierte mehr schlecht als recht. Entweder war der Mechanismus nie ganz wirksam oder die Bots sind mit der Zeit einfach zu intelligent geworden. Jetzt haben die GF Programmierer die Funktion verbessert. Zusätzlich zum statischen Honeypot Feld wird kurz vor dem Absenden noch ein weiteres Honeypot Feld dynamisch eingefügt. Zusätzlich kann man in den Formulareinstellungen festlegen, was mit dem potentiellen Spam gemacht werden soll. Entweder wird das Formular versandt und vorab als Spam markiert oder der Versand wird komplett unterbunden.

Ein Schritt in die richtige Richtung, aber bis zu einer vollumfänglichen Spam-Abwehr bzw. -behandlung in Gravity Forms ist es noch ein weiter Weg. Ich empfehle, zusätzlich mit Quizz-Fragen oder Unterschriftenfeldern zu arbeiten.
Gravity Forms Templates: mit Vorlagen schnellere Ergebnisse erzielen
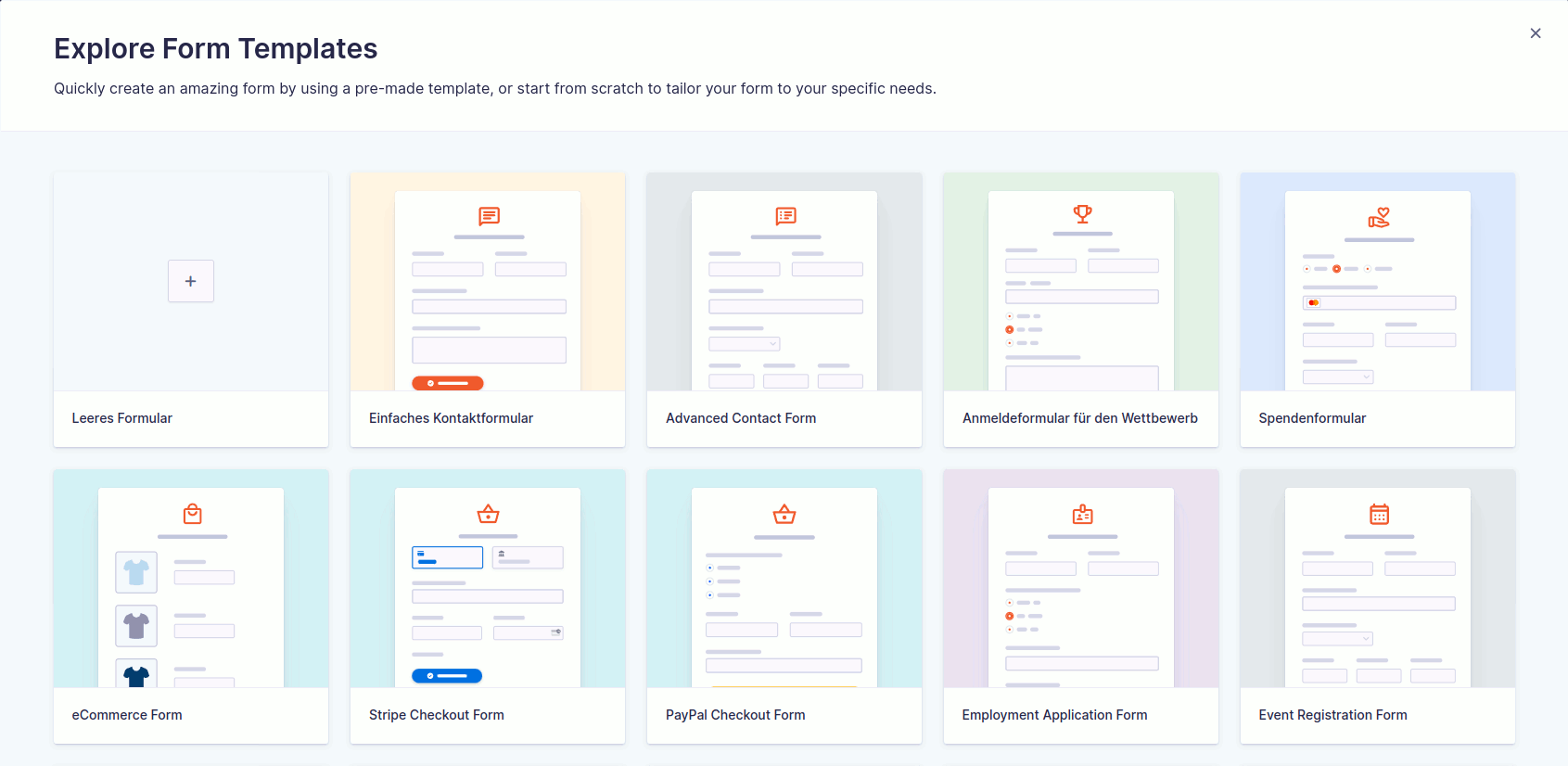
Rocketgenius hat die Erstellung von Formularen verbessert, indem sie Vorlagen in den Prozess integriert haben. Beim Erstellen eines neuen Formulars stehen dem Benutzer nun verschiedene Vorlagen zur Verfügung, die Zeit sparen sollen. Anstatt jedes Mal von Grund auf neu anzufangen, kann man eine Vorlage verwenden und anpassen. In Gravity Forms 2.7 gibt es insgesamt 15 Formularvorlagen, die jedoch recht einfach gehalten sind. Wenn man schon länger mit Gravity Forms arbeitet, hat man wahrscheinlich schon ein eigenes Vorlagensystem erstellt. Die Vorlagen sind jedoch für Neulinge nützlich und können einige Minuten Arbeitszeit sparen.

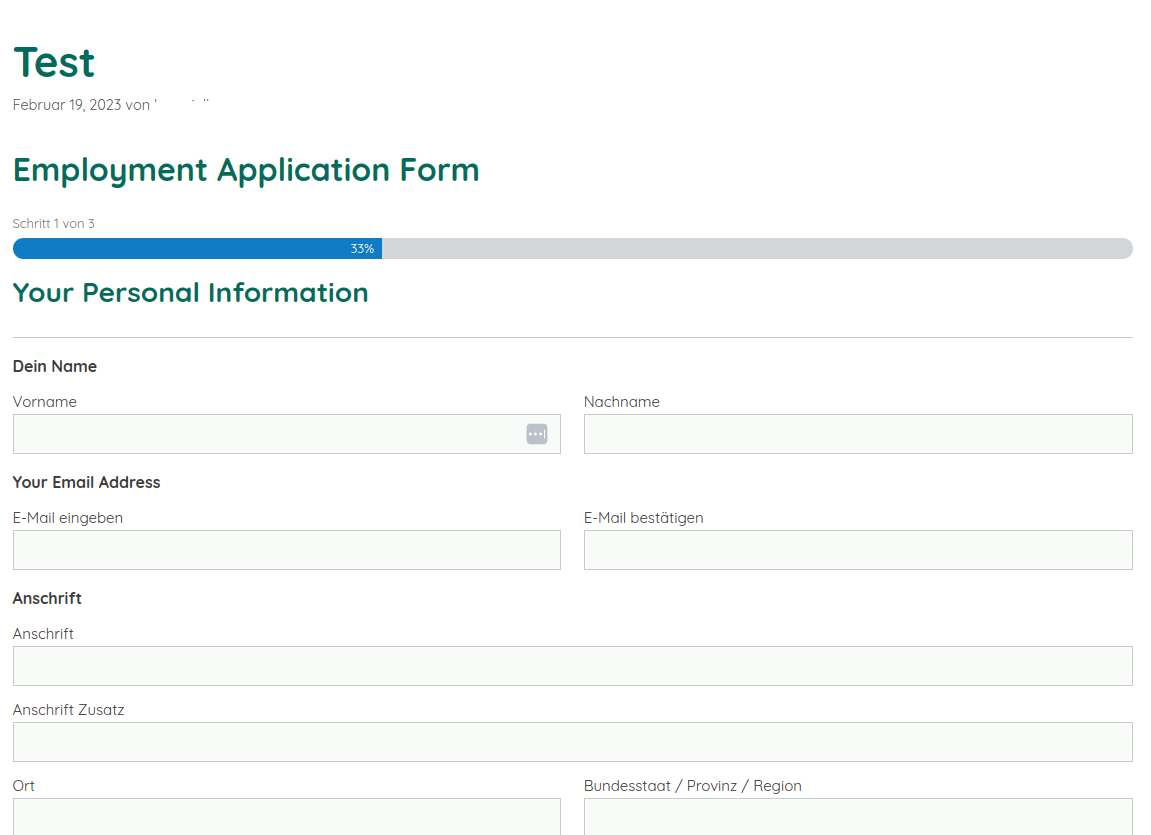
Hier ist ein Screenshot eines Beispiel-Bewerbungsformulars, das mit einer Vorlage erstellt wurde.

Neue Styling-Optionen: Formularfelder im eigenen Orbital Theme anpassen
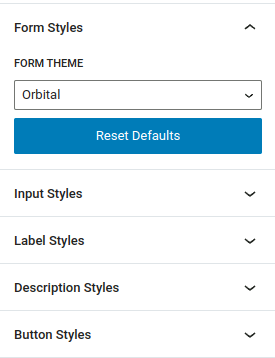
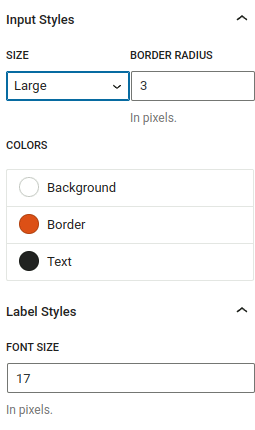
Das Styling von Formularfeldern für das Frontend war für Gravity Forms-Nutzer lange Zeit eine Herausforderung. Mich wundert bis heute, dass es nie ein solides Styling-Tool für das Plugin gab. Bis heute verweist man auf offizieller Seite immer noch auf CSS-ready-Classes. Für alle anderen Nutzer bot das Drittanbieter-Add-on Styles & Layouts for Gravity Forms von Sushil Kumar eine mögliche Lösung für das Problem. Doch mit Version 2.7 hat sich Gravity Forms dieser Frage angenommen und das Form Theme Orbital überarbeitet sowie ein Styling-Modul hinzugefügt. Allerdings müssen Nutzer dieses Modul gezielt aktivieren, indem sie auf eine WordPress-Seite oder -Beitrag gehen, wo bereits ein Formular per Block eingebettet ist. Die Optionen umfassen die Änderung von Farben, Feldgrößen und Schriftgrößen bei Eingabefeldern, aber es gibt keine Möglichkeit, einzelne Formularbereiche oder -abschnitte zu stylen oder einen Flexbox-Controller zu verwenden. Von Animationen oder Transformationen ganz zu schweigen.


Durch die Aktivierung der Preview-Funktion können Nutzer die Auswirkungen der Style-Optionen auf der zu bearbeitenden Seite oder im Beitrag direkt sehen. Ich füge hier mal einen Screenshot des Beispiel-Formulars aus dem Template-Kapitel ein.

Und nun frage ich euch, wer kommt von selbst drauf, an dieser Stelle nach einem Styler zu suchen?
Noch ist auch unklar, ob damit das Formular generell gestyled wird oder nur die Ausgabe auf dieser speziellen Seite/Beitrag.
Insgesamt scheint dieser Ansatz für Gravity Forms noch sehr experimentell zu sein bzw. man ist sich dort nicht sicher, ob das richtige Weg ist. Denn wenn sich das Styling von Formularen auf diese paar Möglichkeiten begrenzt, arbeite ich doch lieber mit CSS Klassen und dem WordPress Customizer.
Verbesserter Einrichtungsassistent
Der Einrichtungsassistent wurde von Grund auf neu gestaltet. Der neue Setup Wizard ermöglicht es Nutzern, schnell und reibungslos mit Gravity Forms zu starten. Aber war die Einrichtung des Plugins denn bisher so sperrig und zeitintensiv?
Für Developer interessant: Umstellung auf React
Mit Version 2.7 wird im Backend auf React gesetzt. Mit einer Komponentenbibliothek, dem React-Build-System und mehreren NPM-Paketen will man den Entwicklern eigener Add-ons entgegenkommen. Da ich nur Gravity Forms Anwender bin, interessiert mich das jetzt nicht so, aber es ist sicher eine tolle Sache für Developer.
Alle Änderungen und Neuigkeiten in der Gravity Forms 2.7 Version könnt ihr auch hier nachlesen.
