In zwei vorherigen Artikeln habe ich euch gezeigt, wie man das Mini-CMS Koken installiert und mit ihm arbeitet.
Allerdings möchte man ja auch mal wissen, wie oft der Fotoblog besucht wird und welche Inhalte am stärksten nachgefragt sind. Also habe ich in meinen Fotoblog berlin-fotoalbum.de die Webstatistiksoftware Piwik integriert. Hier zeige ich euch, wie man das machen kann.
Piwik oder Google Analytics
Für die Analyse meiner Webseiten ziehe ich die freie Software Piwik dem Analytics Produkt aus dem Hause Google vor. Erstens weiß ich bei Piwik, wo meine erhobenen Daten landen und zweitens unterstütze ich gern eine Softwareentwicklung, die auch das „Okay“ von seitens des Datenschutzes erhält.

Es wäre sicherlich möglich, die Integration des Tracking Codes direkt in den Themedateien vorzunehmen. Aber erstens ist das nicht so einfach wie in meiner Lösung und zweitens überschreibt jedes Theme-Update die zuvor gemachten Änderungen.
Nutze ein Plugin
Ich benutze ein Plugin, was den erforderlichen Trackingcode nachträglich „injiziert“. Das ist viel bequemer.
Besorgt euch also das HTML Injector Plugin und installiert es auf eurer Koken-Webseite. Es gibt auch ein Plugin für Google Analytics, aber wie bereits gesagt … naja.
An den Piwik-Trackingcode gelangt ihr übrigens, indem ihr die Webseite in Piwik anlegt und danach den Trackingcode für diese spezielle Seite abruft. Einfach markieren und in die Zwischenablage kopieren.

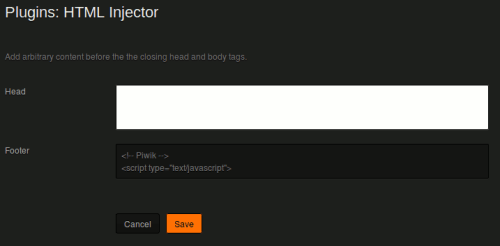
Wenn ihr nun in den Koken-Settings unter Plugins nachschaut, seht ihr über der Enable Schaltfläche des HTML Injector Plugins einen kleinen Setup-Button. Über diesen gelangt ihr zu zwei Textfeldern, wo ihr den Trackingcode entweder in den <head> Bereich oder in die <body> Sektion eingeben könnt. Ich habe mich für den HTML body entschieden. Das Plugin injiziert den Trackingcode vor dem schließenden body-Tag und somit kann Piwik die Besucher meines Fotoblogs erfassen. Leider gibt es (noch) kein Auswertungsmodul in Koken, sodass ihr euch für die aktuellen Statistiken immer noch in eure Piwik-Installation einloggen müsst.

Danke für die Info. Werde dies demnächst sicherlich ausprobieren. Hab momentan Google Analytics installiert und benutze die Android-App, um die Daten auszuwerten. Es gibt aber auch eine App für Piwik. Man kann also auch damit immer und überall auf die Auswertungen zugreifen.
Danke für diese Anleitung. Ich habe es genau wie oben beschrieben gemacht und es funktioniert super. Auch über die Piwik App (bei mir am iPAD).
Einfach super! LG Johann
Hallo ich wollte keinen Kommentar schreiben, sondern, wenn dies möglich ist eine Frage stellen. Es geht um Thumbnails für Filme unter Koken. Ich habe auf meiner Website eine Kategorie Tierfilme. Darunter befinden sich 3 Filme und ein Snapshot aus einem Film.
Diesen Snapshot würde ich gern als Thumbnail auf den Film „Kuckuck“ legen. Wie ist dies möglich. Würde mich über Hilfe freuen.
Danke im Voraus
Liebe Grüße
Gudrun
Hallo! Danke für die Anleitung. Kannst Du auch erklären, wie man eine Opt-Out Möglichkeit für Piwik bei Koken einrichtet?
Vielen Dank im Voraus, Thomas
Den opt-out Code gibt es von Piwik bereitgestellt. Ich würde ihn einfach auf der Seite mit den Datenschutzerklärungen einfügen.
Es gibt eine Anleitung wie man piwik für koken so einrichtet, dass protokolliert wird wie lange ein Besucher auf einer Webseite verweilt – auch wenn an keine Stelle geklickt wird sondern nur gescrollt und Bilder nachgeladen werden.
-> https://cielitolindo.de/essays/2017/01/koken-and-piwik-tips-on-how-to-improve-your-setup/