In der Bearbeitungsansicht einer WordPress-Seite oder eines Beitrags wollte ich eine Metabox zur Auswahl eines Revolution Sliders haben. Dieser Revolution Slider sollte nicht direkt im Content einer Seite angezeigt werden, sondern außerhalb. Heute würde man dies alles anders lösen, aber damals war die hier vorgestellte Methode ein sicherer und funktionierender Weg, dies zu realisieren.
Unter den vielen Möglichkeiten, stelle ich euch eine vor, bei der ihr mit zwei Plugins arbeiten und ein Child Theme erstellen werdet.
ACF und ACF Slider installieren
Falls ihr das Plugin Advanced Custom Fields noch nicht installiert habt, macht das jetzt. Dieses sehr nützliche Plugin gibt es in einer kostenlosen und einer Pro-Variante. Für unsere Lösung reicht, wie in den meisten Fällen, die kostenlose Variante aus.
Danach installiert ihr euch noch den ACF Slider. Das ist ein Add-on zu Advanced Custom Fields, mit dem ihr später den Slider auswählen könnt.
Legt euch mit dem Child Theme Configurator ein Child Theme eures aktuell aktiven Themsan, falls ihr nicht mit einem selbst erstellten Theme arbeitet. Der Child Theme Configurator ist so gesehen das dritte Plugin, was ihr hier nutzt. Da ihr das aber nur für die komfortable Child-Theme Erstellung benötigt und es danach wieder löschen könnt, bleibt es letztlich bei zwei tatsächlich benötigten Plugins.
Die benötigten custom fields in Advanced Custom Fields anlegen
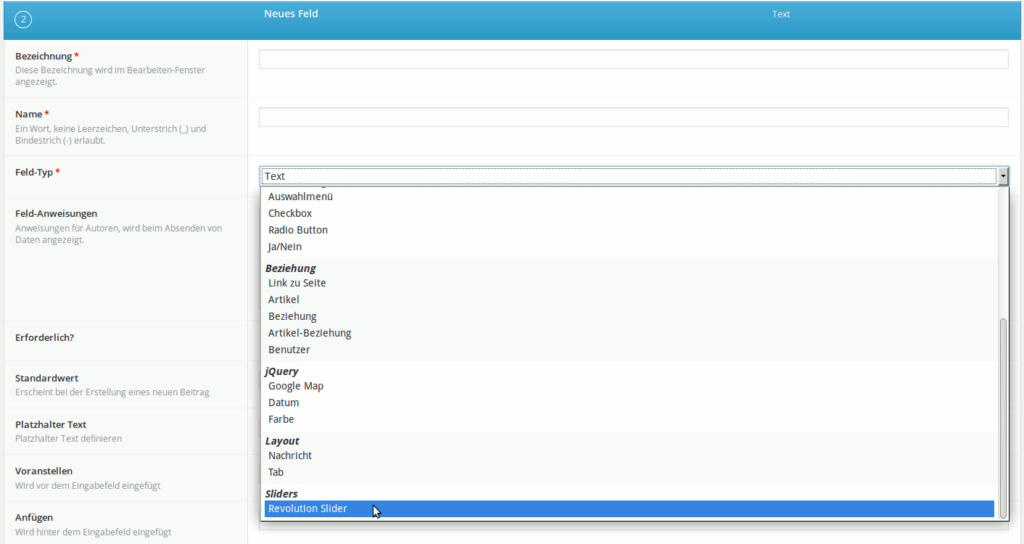
Macht euch mit Advanced Custom Fields vertraut. Aber eigentlich ist das Plugin selbsterklärend. Feldergruppe anlegen und darin ein Feld erstellen. Den Feld-Typ legt ihr als Revolution Slider fest. Sollte ein anderer von ACF Sliders unterstützter Slider aktiv sein – dann wählt halt diesen. Dann bestimmt ihr, wie das custom field im Bearbeitungsmodus ausgegeben wird. Ich wähle häufig die Variante Metabox auf der rechten Seite.
Das war es eigentlich an dieser Stelle.

Das WordPress Child Theme anpassen
Jetzt müsst ihr noch festlegen, wo in eurem Theme der Slider integriert und angezeigt werden soll. Wie gesagt, wenn ihr ein eigenes Theme programmiert habt, bearbeitet einfach die entsprechende Template-Datei. In jedem anderen WordPress-Theme werden Änderungen an den Template-Dateien überschrieben, sobald das Theme ein Update erfährt. Auf der sicheren Seite seid ihr mit einem Child Theme.
In der entsprechenden Template-Datei (je nach Aufbau und Arbeitsweise des Themes kann das die header.php, single.php oder sogar die index.php usw. sein) setzt ihr an der Stelle, wo der ausgewählte Slider angezeigt werden soll, folgenden Code:
<?php the_field('xxx'); ?>Das xxx steht hier für den eindeutigen Bezeichner, den ihr Slider Custom Field in ACF zugewiesen habt. Den müsst ihr natürlich noch anpassen.
Das Ganze funktioniert jetzt folgendermaßen. Im Bearbeitungsmodus eines Artikels oder einer Seite könnte ihr über die Metabox einen Revolution Slider auswählen., der nur im Zusammenhang mit diesem Artikel oder Seite angezeigt wird. Den Anzeigeort habt ihr durch Einbau des Shortcodes in einer Template-Datei des Child-Themes bestimmt. Das kann der Headerbereich sein oder auch der Footer. Mit dieser Methode ist es möglich, jeder Seite einen individuellen Slider zuzuweisen. Oder auch gar keinen. Oder auch einen Standardslider. Dafür müsste man den Code im Template abändern.

Danke für den Beitrag. Wo bekommt man denn das Addon „ACF Slider“ her?
Danke für den Hinweis. War nicht verlinkt. Jetzt aber.
Allerdings wurde mir auch berichtet, dass das Add-on nur richtig arbeitet, wenn man die pro Version von ACF installiert hat. Hier käme es auf einen Versuch an.