Pencil ist eine eine Freeware Software zum Erstellen von Webseiten-Mockups und funktioniert als Add-on für Firefox oder stand-alone Installation.
Mockups sind für Webdesigner ein geeignetes Werkzeug, um Prototypen von Webseiten zu erstellen. Im Besonderen die Wireframe Methode hat in diesem Bereich viele Anhänger gefunden.
Bezahlsoftware gibt es für diesen Zweck genug, die wenigen kostenlosen Tools kann man an den Fingern einer Hand abzählen. Zu den besseren Produkten gehört zweifelsohne Pencil von Evolus.

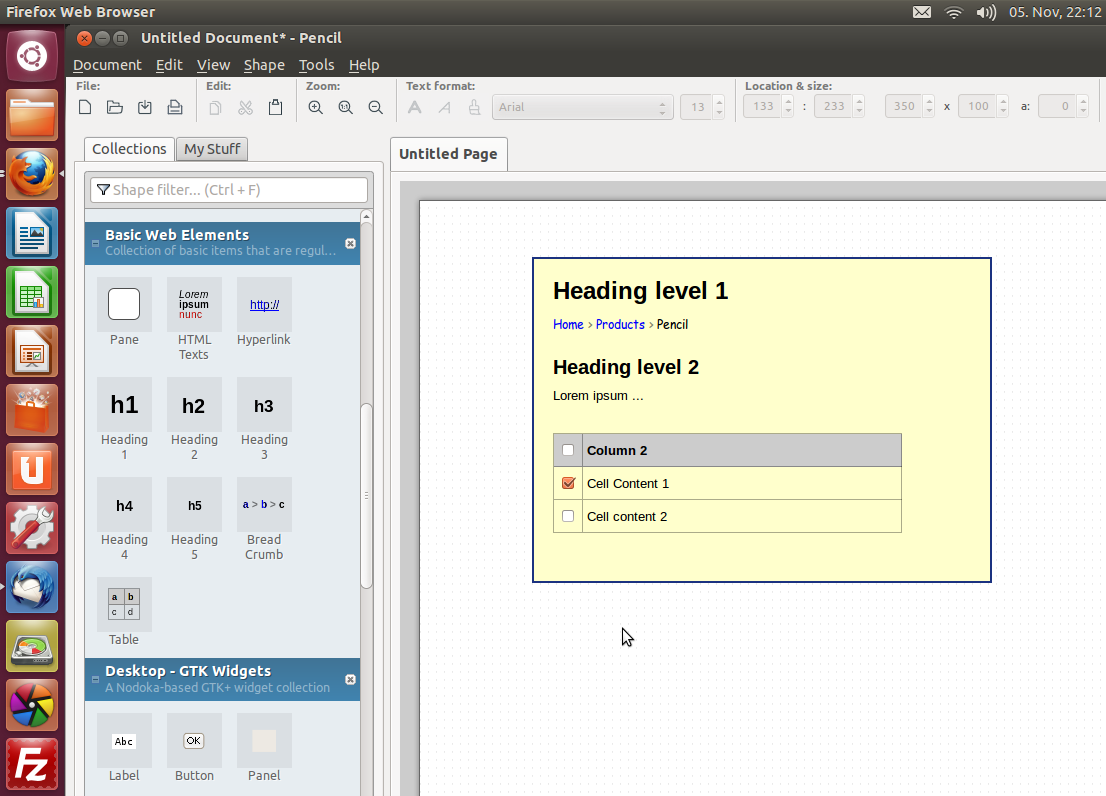
Pencil gibt es als Firefox Erweiterung oder stand-alone Software für Windows, Linux und Mac. Die Basis-Installation beinhaltet einige rudimentäre geometrische Objekte, GUI-Symbole und HTML-Elemente.
Das mag nicht viel sein, aber für ein quick & dirty Mockup ist das erst einmal völlig ausreichend.
Die Projektdateien werden im Pencil-eigenen Format abgespeichert, das man an der *.ep oder *.epz Endung erkennt.
Export
Beim Export stehen die folgenden Formate zur Verfügung:
- PNG
- SVG
- Web Page
- ODT
Standardmäßig exportiert Pencil nach PNG, während man für die anderen Formate sogenannte Templates nachinstallieren muss. Die Einstellungen findet Ihr unter Tools -> Manage Export Template.
Einige Templates kann man von der Pencil Webseite herunterladen, allerdings sieht es so aus, als wären diese seit 2009 nicht mehr aktualisiert worden. Ich habe mich noch nicht mit der eigenen Erstellung von Templates beschäftigt, da mir der Export nach PNG, PDF oder auch das OpenOffice Document Format (ODT) zum Vorzeigen bisher ausreicht.
Pencil Collections erweitern
Weitere Pencil Collection Archives kann man über Tools -> Install new collections nachrüsten.
Auch eigene Symbole können erzeugt werden. Dazu benutzt man den Stencil Generator, der unter Tools -> Developer Tools -> Stencil Generator zu finden ist.


Das Pencil ist wirklich der Hammer. Habs mir vor einiger Zeit durch Zufall besorgt und könnte heute nicht mehr ohne! euch einen guten Start ins neue Jahr. VG, Mario
Können damit nur Webseiten erstellt werden? Ich bin nämlich auf der Suche nach einer kostengünstigen bis kostenlosen Software, bei der ich Mockups erstellen kann. Meine Motive dazu lad ich mir von https://www.chris-hortsch.de/webdesign-blog.html runter. Bis jetzt bin ich um Photoshop nie herum gekommen. Deswegen meine Frage, ob man die Motive, die es auf der hier verlinkten Seite gibt, auch bei Pencils in individuelle Mockups verwandeln kann? Liebe Grüße, Floyd